Afbeeldingen toevoegen aan stops
Waarom een afbeelding toevoegen aan een stop?
Het toevoegen van afbeeldingen aan je stops is belangrijk om een goed beeld van PWA ( Progressive Web App) te delen met bezoekers. Zonder afbeeldingen worden je stops alleen weergegeven met de namen van de stops en een effen kleur als afbeelding. Dit is natuurlijk zonde van de mooie tour die je hebt ontworpen! Om de het beste uit je tour te halen, adviseren wij om bij iedere stop een afbeelding toe te voegen.
Het pop-upvenster openen
Om te beginnen, klik je op de knop Stop settings rechtsboven op het dashboard van de editor van PWA



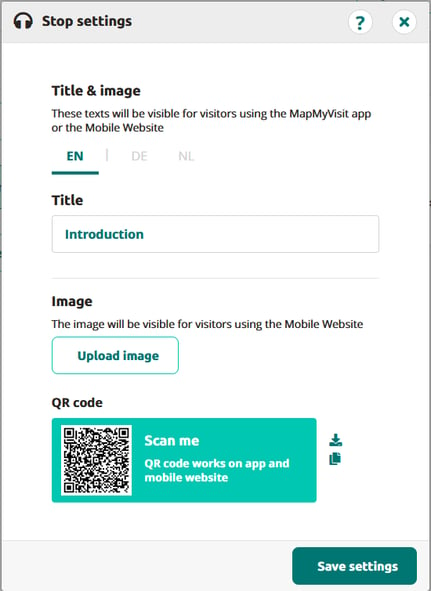
Een afbeelding toevoegen
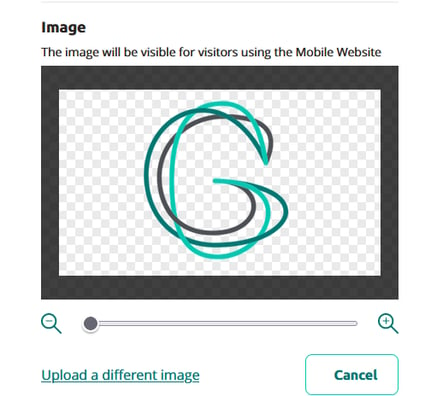
Zodra je in het menu Stop settings bent, kun je een afbeelding voor de stop uploaden door op de knop Upload image te klikken. Zorg ervoor dat je een geschikte afbeelding selecteert en bijsnijdt, zodat deze goed op het scherm wordt weergegeven.


Zodra je afbeeldingen hebt geselecteerd en bijgesneden, klik je op de knop Save settings.
That’s it! Zodra je PWA publiceert, worden je afbeeldingen naast de stopnamen weergegeven. Zo krijgen gebruikers een uitgebreide tour inclusief afbeeldingen te zien!